Tại sao nên thêm favicon cho WordPress
Trả lời ngắn gọn, việc thêm favicon vào website mã nguồn WordPress sẽ giúp site load nhanh hơn, người đọc không phải chờ lâu. Mặc dù khoảng thời gian này khá ngắn, nhưng khi website của bạn có nhiều người truy cập cùng lúc, tinh giảm được một phần là tốt một phần, chẳng phải vậy sao!
Favicon là gì?
Favicon được giới thiệu lần đầu tiên với Microsoft IE 5. Ngắn gọn, favicon là biểu tượng của một website. Nó có thể là logo của công ty, hoặc có thể bất kỳ một hình nào biểu tượng cho website đó. Code website sẽ gọi đến file favicon.ico để lấy hình ảnh. Bạn có thể dễ dàng lấy một file hình, ví dụ dạng .jpg, rồi đổi cả tên và định dạng thành favicon.ico, upload lên server hosting, để sử dụng.
Đặc biệt, khi người đọc dùng browser mở nhiều tabs cùng lúc, favicon sẽ giúp người đọc nhanh chóng nhận diện website và quay trở lại nhanh chóng. Không chỉ là tiết kiệm thời gian, mà nó giúp khắc sâu vào trí nhớ của người đọc về biểu tượng của doanh nghiệp.
Chẳng phải cứ thêm file thì lại phải thêm câu lệnh xử lý sao?
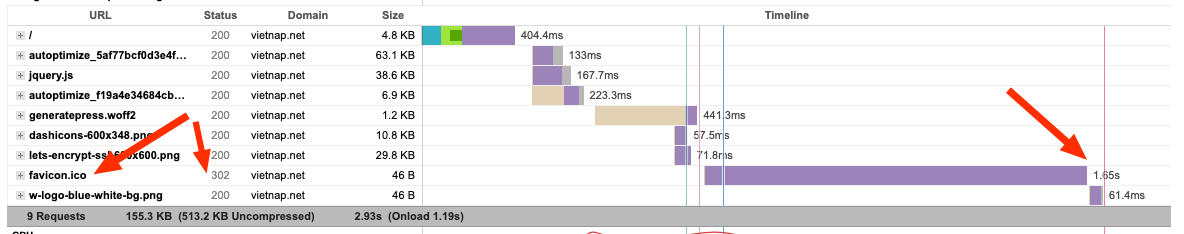
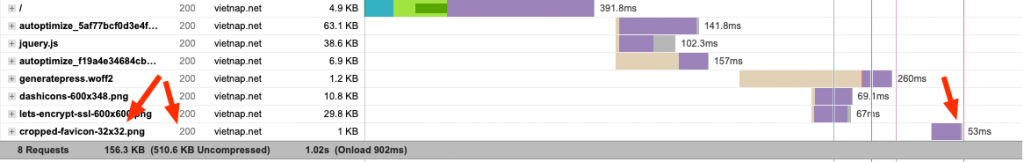
Trên lý thuyết, đúng là như vậy. Tuy nhiên, hãy xem các kiểm tra sau, được thực hiện với GTMetrix.
Với lợi ích hiển thị của favicon như trên, trong mã nguồn của WordPress đã có sẵn câu lệnh gọi favicon. Không cấu hình favicon, khi WordPress gọi đến favicon, nó sẽ tạo thêm một câu lệnh redirect đến file mặc định w-logo-blue-white-bg.png, là favicon mặc định của WordPress. Câu lệnh redirect này chiếm tới 1.65 giây để xử lý.

Sau khi đã cấu hình thêm favicon cho WordPress, file được hiển thị trực tiếp, câu lệnh redirect này bị xoá đi. Số lượng các câu lệnh xử lý giảm từ 9 xuống 8, và thời gian xử lý 1.65 giây đó cũng không tồn tại. Từ đó, giúp site load nhanh hơn, thời gian người đọc phải chờ ngắn hơn.

Một thao tác đơn giản, nhưng đem lại hai tác dụng:
- Hiển thị biểu tượng website, thêm một lần nữa đưa hình ảnh thương hiệu vào mắt người đọc.
- Làm website hiển thị nhanh hơn, giúp người đọc tiết kiệm thời gian.
Cách thêm favicon vào WordPress
Có nhiều cách thêm favicon vào WordPress. Có thể thực hiện trực tiếp trong phần admin, có thể dùng plugin hay code trong theme. Để không phức tạp, và tạo thêm các câu lệnh xử lý, với các phiên bản WordPress từ 4.3 trở đi, bạn có thể dễ dàng thêm favicon vào WordPress với các bước sau:
- Đăng nhập admin.
- Chuyển tới mục Appearance -> Customize.
- Chọn Site identity.
- Nhấn vào nút Select Image bên dưới phần Site Icon.
- Upload favicon lên.
- Nhấn nút Publish để lưu thay đổi.
Nếu website của bạn có dùng plugin cache nào đó, có thể bạn nên xoá bỏ cache trước khi xem lại site. Favicon sẽ được hiển thị với cả các thiết bị di động mà không cần dùng thao tác nào thêm.
Lưu ý khi xử lý file favicon.ico
Mặc dù file favicon hiển thị rất nhỏ, WordPress khuyến nghị dùng file với độ lớn 512×512 pixels. Tuy nhiên, với hình ảnh có độ phân giải lớn, bạn có thể dùng kích thước nhỏ hơn. Ví dụ, file sau khi crop, chỉ cần có kích thước 32×32 pixels.
Thêm một lưu ý nữa về màu nền. Hiện nay, các hệ điều hành và browser phần lớn đều hỗ trợ hai chế độ: dark mode và light mode. Việc sử dụng như thế nào thì lại tuỳ thuộc từng người đọc, bạn không quản lý được việc đó. Do vậy, bạn nên cân nhắc việc dùng nền trong suốt với file favicon, thay vì màu trắng hay đen, hay bất kỳ màu nào. Để có nền trong suốt, file hình ảnh trước đó cần được lưu ở dạng .png. Việc này không bắt buộc, còn tuỳ thuộc vào màu sắc của biểu tượng bạn sử dụng nữa.
Vậy còn chờ gì nữa mà thêm favicon cho WordPress ngay đi.