Trước hết, tại sao phải xoá dashicons CSS?
Bạn không phải xoá. Tuy nhiên, nếu bạn lưu ý đến việc tối ưu hoá code cho website của bạn, bạn nên cân nhắc việc này. Kích cỡ của file format CSS này không lớn, với các gói WordPress Hosting có thể nhanh chóng tải xuống.
Nhưng với việc tinh giản code, mỗi file giảm đi, không chỉ tiết kiệm cho người đọc dung lượng tải xuống, mà tiết kiệm các câu lệnh xử lý ở máy chủ hosting. Đặc biệt, nếu website của bạn có nhiều lượt người đọc cùng lúc, việc tiết kiệm này sẽ giúp người đọc truy cập website của bạn nhanh hơn, máy chủ có khả năng đáp ứng nhiều lượt truy cập hơn.
Vậy, Dashicons là gì?
Dashicons là bộ font được sử dụng từ WordPress phiên bản 3.8. Nó tạo ra các icons cho mỗi mục menu trong phần wp-admin. Các icons này có thể không được dùng tới khi người đọc truy cập website của bạn. Tuy nhiên, theo mặc định, format CSS của dashicons vẫn được gọi đến mỗi khi người đọc truy cập website.
Bạn có dùng dashicons ở giao diện website không?
Có thể kiểm tra qua vài bước:
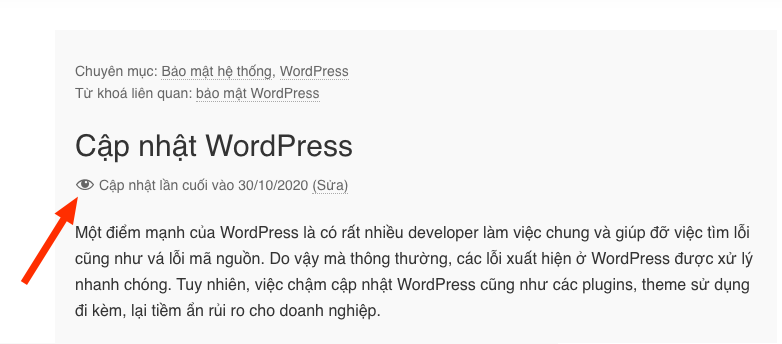
- Kiểm tra với người làm giao diện website cho bạn, xem họ có dùng bộ font dashicons ở frontend không. Trong nội dung bài viết, thông thường, ít người dùng dashicons. Nhưng giao diện website có thể dùng, ví dụ ở phần thông tin bài viết được cập nhật lúc nào, ai là tác giả… Phần thông tin này thường nằm dưới tiêu đề bài viết.

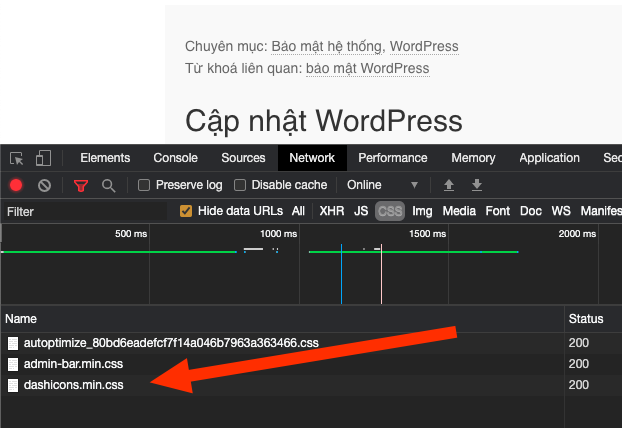
- Nếu phần thông tin trên không có gì đặc biệt, bạn có thể kiểm tra thêm một bước nữa với Chrome Developer Tools, để xem dashicons CSS có được gọi đến không.

Xoá dashicons CSS ở frontend như thế nào?
Nếu bạn dùng mã nguồn Genesis, trong file functions.php của child-theme, tìm dòng code sau:
wp_enqueue_style( 'dashicons' );Thay thế bằng:
if ( !is_user_logged_in() ) {
wp_dequeue_style( 'dashicons' );
wp_deregister_style( 'dashicons' );
}Khi đó, thay vì luôn luôn phải tải file format CSS của dashicons, WordPress chỉ tải file này khi thấy người dùng đang đăng nhập wp-admin. Với những người đọc website của bạn, họ sẽ không phải tải cấu hình CSS của dashicons nữa.
Nếu bạn dùng các framework khác cho WordPress, cũng có thể làm tương tự trong file functions.php của child-theme. Hoặc tham khảo tài liệu hướng dẫn của framework đó. Lưu ý rằng một số plugins có thể dùng dashicons mặc định của WordPress, để không cần load thêm font khác. Nếu dùng một plugin nào đó mà không thấy có hiển thị các icons, bạn nên xem xét lại vấn đề này.